eCommerce Accessibility - dlaczego Twój sklep internetowy musi być dostępny cyfrowo?
Wyobrażasz sobie sytuację, w której mimo dostępu do internetu, komputera czy smartfona nie możesz skorzystać ze sklepu internetowego? Choć taki scenariusz wydaje się niemal niemożliwy, to może dotykać nawet 25% internautów. Ten problem wynika ze zróżnicowania użytkowników eCommerce, którzy ze względu na różne ograniczenia nie są w stanie w pełni korzystać z funkcji tradycyjnych platform sprzedażowych. Jak sprostać takiemu wyzwaniu? Kluczowe w tej kwestii jest projektowanie e-sklepów zgodnie z zasadami dostępności cyfrowej. Takie działania to nie tylko kwestia strategii biznesowej, ale także obowiązek prawny. Z tego powodu warto zastanowić się nad konkretnymi krokami, które można podjąć, aby uczynić swój sklep internetowy bardziej dostępnym. Wskazówki dotyczące praktycznych działań w tym obszarze znajdziesz w niniejszym artykule. Przeczytaj i sprawdź, czy Twój sklep spełnia ogólnoprzyjęte standardy!
Dostępność cyfrowa - co to jest?
Wykluczenie użytkowników z internetu jest problemem, w którego rozwiązaniu pomaga dostępność cyfrowa (z ang. accessibility). To pojęcie odnosi się do projektowania stron internetowych w taki sposób, aby uwzględniał i eliminował bariery dla różnorodnych użytkowników, zwłaszcza osób z niepełnosprawnościami. Czego dokładnie dotyczy to pojęcie?
Dostępność cyfrowa w sklepach internetowych obejmuje szeroki zakres usprawnień, mających na celu umożliwienie korzystania z platformy online osobom z różnymi ograniczeniami takimi jak np.: zaburzenia wzroku, słuchu, ruchu czy niepełnosprawność intelektualna. Projektowanie stron z myślą o dostępności obejmuje m.in.: możliwość regulacji kontrastu tła strony, dostosowania wielkości tekstu, dodawania napisów do treści wideo czy obsługi strony za pomocą głosu.
 Źródło: Raport Nucleus Research „Internet is unavailable”
Źródło: Raport Nucleus Research „Internet is unavailable”
W kontekście dynamicznego rozwoju branży e-handlu priorytetem staje się więc dążenie do zapewnienienia, że strony internetowe są dostępne dla wszystkich użytkowników, co nie tylko rozwiązuje problem wykluczenia, ale także stanowi kluczowy element strategii biznesowej, zwiększając potencjalną liczbę klientów i budując pozytywny wizerunek marki.
Dlaczego należy przestrzegać zasad dostępności cyfrowej w e-handlu?
Zgodność projektu e-sklepu z zasadami dostępności cyfrowej jest jednym z kluczowych elementów budowania społecznej odpowiedzialności i etycznego podejścia do biznesu. Po pierwsze, zapewnienie dostępu do pełnych możliwości sklepu internetowego dla wszystkich użytkowników (niezależnie od ich indywidualnych umiejętności czy potrzeb) jest fundamentalne dla stworzenia inkluzywnego środowiska. Po drugie, warto mieć także na uwadze to, że dostępność cyfrowa stanowi obowiązek prawny dla publicznych jednostek (a zgodnie z nowymi regulacjami unijnymi ten obowiązek może dotyczyć wkrótce także podmiotów prywatnych). Polska ustawa o Dostępności Cyfrowej Stron Internetowych i Aplikacji Mobilnych oraz European Accessibility Act, czyli Europejski Akt o Dostępności (dyrektywa UE 2019/882) stanowią jasne wytyczne dotyczące zapewnienia dostępu do treści online dla osób z różnymi rodzajami niepełnosprawności.
Nie należy zapominać także o tym, że spełnienie norm dostępności ma także wymiar praktyczny - pozwala poszerzyć grono kupujących i tym samym zwiększyć zyski sklepu internetowego. Dostępność przekłada się na większą liczbę potencjalnych klientów, co może przyczynić się do osiągnięcia sukcesu zarówno z perspektywy biznesowej, jak i budowania lojalnej społeczności. Inwestowanie w dostępność cyfrową to zatem nie tylko proces wymagający nakładu czasu i zasobów, ale także strategiczna decyzja wspierająca zrównoważony rozwój biznesu online.
 Źródło: Raport Nucleus Research „Internet is unavailable”
Źródło: Raport Nucleus Research „Internet is unavailable”
4 filary dostępności cyfrowej sklepów internetowych, czyli standardy WCAG
Jak zagwarantować, że Twój sklep internetowy spełnia normy dostępności cyfrowej? Przydatnym narzędziem w tym kontekście jest dokument WCAG 2.1 (Web Content Accessibility Guidelines), który ustala uniwersalne standardy dostępności dla wszystkich twórców stron internetowych, niezależnie od ich dziedziny działalności. Przedstawione w publikacji wytyczne można uznać za podstawowe “filary dostępności cyfrowej”. Czego dokładnie dotyczy każdy z nich?
WCAG 2.1 precyzyjnie definiuje pojęcia związane z dostępnością cyfrową, ułatwiając tym samym twórcom stron zrozumienie i implementację konkretnych kroków w kierunku bardziej dostępnego środowiska online. Warto jednak podkreślić, że spełnienie wytycznych WCAG 2.1 nie gwarantuje automatycznie pełnej dostępności cyfrowej strony czy aplikacji. Dostępność cyfrowa, choć oparta na tych standardach, jest znacznie szerszym zagadnieniem, a jej granice ulegają zmianom wraz z postępem technologicznym. Kluczowe jest zatem nie tylko zrozumienie i wdrożenie wytycznych, lecz także skoncentrowanie się na ich centralnym elemencie - człowieku, dla którego dostępność staje się szansą na swobodne korzystanie z Internetu.
Accessibility w sklepie internetowym - fundamentalne zasady dla eCommerce
Standardy WCAG są jednym z kluczowych narzędzi, które pomagają w budowaniu bardziej dostępnych i inkluzywnych przestrzeni online. Należą do nich 4 podstawowe zasady, czyli: postrzegalność, zrozumiałość, funkcjonalność i kompatybilność. Każdy z tych punktów zawiera szereg wytycznych oraz wskazówek mających na celu poprawę dostępności w danym obszarze. Jesteś ciekawy szczegółów? Poniżej znajdziesz krótki opis każdej z zasad.

Postrzegalność
Postrzegalność, jako jeden z filarów standardów WCAG, koncentruje się na tym, aby treści na stronie oraz elementy interfejsu były przedstawiane w sposób łatwy do odebrania przez każdego użytkownika za pomocą dostępnych dla siebie zmysłów. Aby zagwarantować tę zasadę w kontekście eCommerce, istotne jest podjęcie kilku kluczowych kroków. Należą do nich m.in.:
- zapewnienie tekstowych alternatyw dla elementów graficznych na stronie - każde zdjęcie czy grafika powinny mieć odpowiedni opis tekstowy, umożliwiający ich zrozumienie np. osobom korzystającym z czytników ekranowych,
- transkrypcja materiałów wideo - materiały wideo powinny zawierać napisy, co stanowi udogodnienie nie tylko dla osób niesłyszących. Przykładowo, może to być korzystne także dla osób, które chcą obejrzeć film w miejscach, gdzie odtwarzanie dźwięku nie jest możliwe.
- zachowanie odpowiedniego kontrastu - tekst na stronie powinien być łatwo czytelny, bez względu na zdolności wzrokowe użytkownika. Prawidłowe kontrastowanie kolorów tekstu i tła wspiera komfortowe korzystanie z witryny przez wszystkich internautów.
Wprowadzenie alternatyw tekstowych, transkrypcji wideo, właściwego kontrastu, a także innych praktyk, takich jak responsywność (automatyczne dostosowywanie widoku do szerokości ekranu) to kluczowe kroki w zapewnieniu postrzegalności. W rezultacie, platforma sprzedażowych staje się bardziej dostępna dla różnorodnych grup użytkowników, umożliwiając swobodne korzystanie z jej zasobów, niezależnie od indywidualnych potrzeb czy ograniczeń zmysłowych.
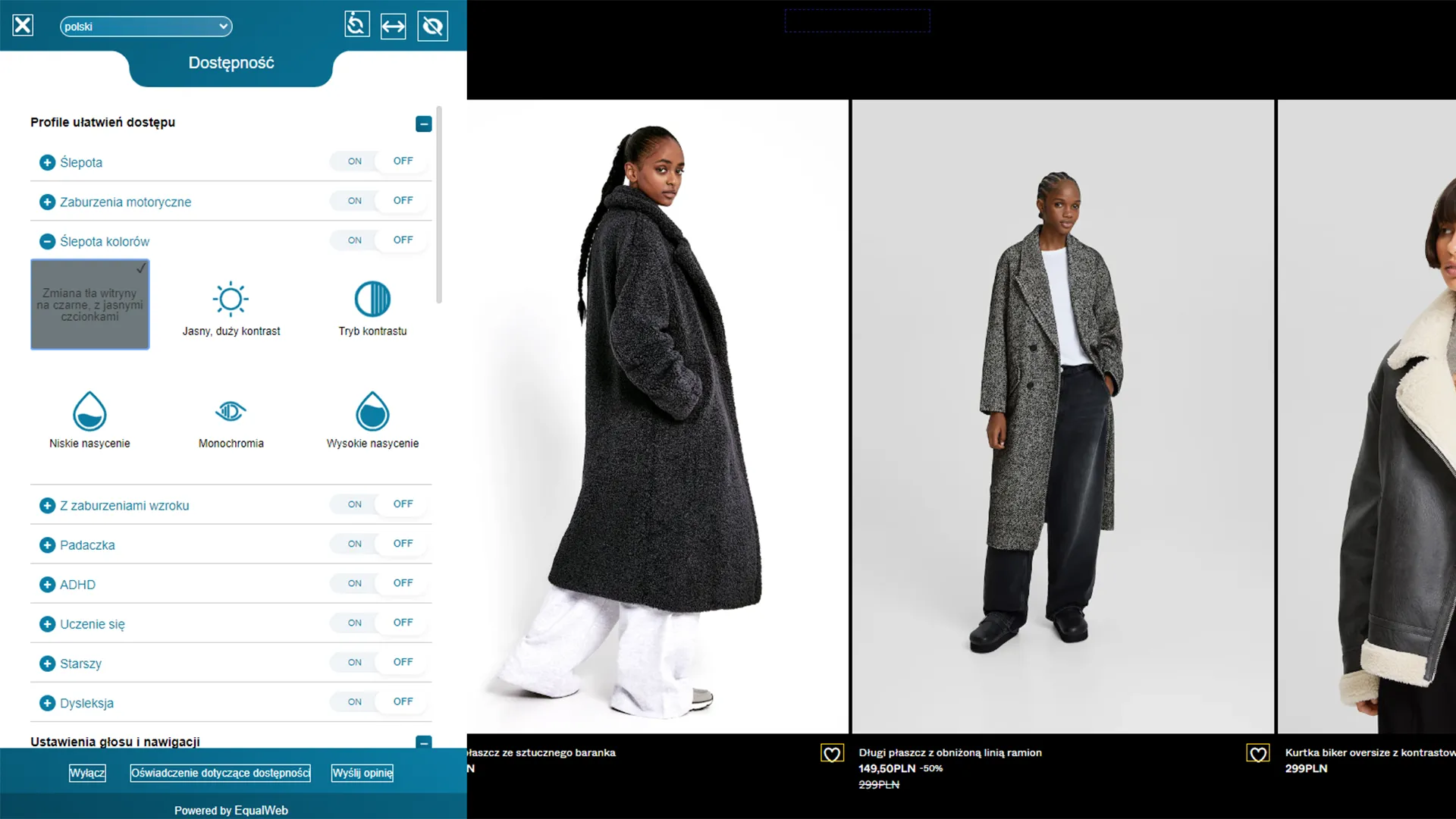
 Źródło: Bershka.com
Źródło: Bershka.com
Funkcjonalność
Funkcjonalność według Web Content Accessibility Guidelines to zapewnienie dostępu do różnych funkcji sklepu internetowego niezależnie od metody interakcji. Choć większość użytkowników porusza się po stronach sklepów internetowych za pomocą myszki i klawiatury (bądź ekranu dotykowego smartfona) to wciąż istnieją różnice w preferowanych i możliwych metodach obsługi. Ponadto dla osób z ograniczeniami poznawczym istotny będzie także dodatkowy czas na wykonanie pewnych działań, a także ograniczenie nadmiaru bodźców podczas przeglądania strony (np. wyskakujących elementów), które mogą utrudniać proces dokonywania zakupów.
Aby zapewnić funkcjonalność, warto pamiętać o:
- możliwości wyłączenia lub zatrzymania ruchomych elementów lub migających treści na platformie,
- dostarczeniu odpowiednich opisów dla linków i przycisków,
- opcji obsługi strony wyłącznie za pomocą klawiatury czy innego narzędzia (np. syntezatora głosu),
- zapewnieniu rozbudowanej wyszukiwarki treści czy mapy wszystkich podstron w celu ułatwienia nawigacji.
Zrozumiałość
Trzeci Standard WCAG, czyli zrozumiałość koncentruje się na tym, aby użytkownicy nie mieli problemu ze zrozumieniem zarówno sposobu obsługi strony, jak i zawartych na niej treści. Aby zadbać o spełnienie tej zasady, kluczowe jest unikanie skomplikowanych rozwiązań, zapewniając jednocześnie spójny wygląd i funkcjonalność różnych elementów strony. Można to osiągnąć np. poprzez:
- zastosowanie prostego języka, eliminację trudnych słów i wyrażeń specjalistycznych terminów oraz ewentualne wyjaśnienie terminów, których nie można wyeliminować,
- dostarczeniu odpowiednich opisów dla linków i przycisków,
- stworzenie formularzy na stronie zawierających jasne etykiety, czytelne komunikaty i wskazówki, co zrobić w przypadku popełnienia błędu.
- spójny design także stanowi kluczowy element, który przyczynia się do zrozumiałości strony. Jednolity wygląd ułatwia użytkownikom nawigację i zrozumienie struktury witryny.
Zrozumiałość można inaczej określić jako prostotę, jasność i spójność środowiska online. Dążenie do tych cech tworzy bardziej dostępne i zrozumiałe środowisko online dla różnorodnych grup użytkowników, niezależnie od ich umiejętności czy ograniczeń.
Kompatybilność
Podstawowym celem kompatybilności (nazywanej zamiennie solidnością) według WCAG jest zapewnienie, aby platforma działała poprawnie i oferowała takie same funkcjonalności bez względu na kanały, z których korzystają użytkownicy. Ta zasada obejmuje zarówno dostosowanie do przeglądarek internetowych dostarczanych przez różnych dostawców, jak i zewnętrznych urządzeń (np. czytników ekranów dedykowanych osobom niewidomym).
Aby osiągnąć solidność zgodnie z wytycznymi WCAG, twórcy stron internetowych i aplikacji mobilnych powinni przestrzegać jasno określonych standardów sieciowych, w tym zasad kodowania HTML. Prawidłowy kod, dostosowany do tych standardów, umożliwia płynne funkcjonowanie platformy na różnych urządzeniach i w różnych środowiskach.
Ważnym aspektem kompatybilności jest także obsługa technologii asystujących. Narzędzia takie jak monitor umożliwiający czytanie przy pomocy alfabetu Braille’a czy programy powiększające obraz powinny być w stanie przekazywać i odbierać komunikaty, a także poprawnie wyświetlać okna modalne. To zapewnia spójność w doświadczeniach użytkownika, czyniąc je tak samo satysfakcjonującymi dla każdego kupującego.
Jak poprawić dostępność w swoim sklepie internetowym?
Aby sprawdzić, czy strona sklepu internetowego jest odpowiednio zaprojektowana pod kątem dostępności, warto zacząć od wykorzystania bezpłatnych narzędzi np. Sitelmprove. Tego typu platformy umożliwiają analizę witryny pod kątem różnych aspektów dostępności, dostarczając informacji o ewentualnych problemach, które mogą wpływać na doświadczenie użytkowników. Jednak aby mieć pewność, że strona spełnia wszystkie założenia accessibility, warto również rozważyć przeprowadzenie profesjonalnego audytu dostępności cyfrowej sklepu internetowego. Takie badanie przeprowadzone przez specjalistów pozwoli identyfikować i eliminować wszelkie bariery, gwarantując pełną dostępność dla wszystkich użytkowników.
Dostępność cyfrowa sklepu internetowego - o tym musisz pamiętać
Ze sklepów internetowych korzysta coraz szersze grono odbiorców. Z tego względu projektowanie platform sprzedażowych w sposób uniwersalny i ogólnodostępny staje się coraz bardziej istotne. Warto jednak pamiętać o tym, że poprawa dostępności to nie jednorazowe działanie a proces, który przyczynia się do tworzenia pozytywnego wizerunku marki oraz zwiększenia lojalności klientów. Wdrażając zasady dostępności cyfrowej, sklepy internetowe nie tylko spełniają normy etyczne i prawne, ale także kształtują przyszłość eCommerce, otwierając drzwi dla różnorodności odbiorców i poprawiając jakość interakcji online dla wszystkich. Czy masz pewność, że Twoja platforma jest cyfrowo dostępna?



